kann mir bitte kurz jemand beschreiben, wie man in HTML Objekte richtig positioniert bzw. was sich für euch in der Praxis bewährt hat ?
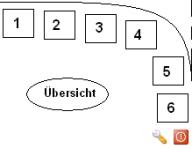
Bei mir geht es jetzt im speziellen darum, wie ich die folgende Navi in HTML umgesetzt bekomme...


![]() geschrieben 19. Oktober 2006 - 12:43
geschrieben 19. Oktober 2006 - 12:43

geschrieben 19. Oktober 2006 - 12:49

geschrieben 19. Oktober 2006 - 13:03

geschrieben 19. Oktober 2006 - 13:44
Dieser Beitrag wurde von mTc bearbeitet: 19. Oktober 2006 - 13:45

geschrieben 19. Oktober 2006 - 13:53
mTc sagte:

geschrieben 19. Oktober 2006 - 14:03
 Zitat (Graumagier: 19.10.2006, 14:53)
Zitat (Graumagier: 19.10.2006, 14:53)

geschrieben 19. Oktober 2006 - 14:12
a.button1:link { position:absolute; top:WWpx; left:XXpx; height:YYpx; width:ZZpx; background:url($IMAGE); }
a.button1:hover { background:url($IMAGE_HOVER); }
Dieser Beitrag wurde von Graumagier bearbeitet: 19. Oktober 2006 - 14:13

geschrieben 19. Oktober 2006 - 14:37
.btn_startseite {
position:absolute;
top:5px;
left:10px;
height:15px;
width:15px;
background:url(../images/icons/navi_impressum.gif);
}
a.btn_startseite:hover {
background:url(../images/icons/navi_impressum_hover.gif);
}
<class="btn_startseite"> </class>

geschrieben 19. Oktober 2006 - 14:40
mTc sagte:
<div class="btn_startseite"></class>
Dieser Beitrag wurde von Graumagier bearbeitet: 19. Oktober 2006 - 14:44

geschrieben 19. Oktober 2006 - 15:24
#btn_startseite {
position:absolute;
top:15px;
left:10px;
}
<div id="btn_startseite"> <a href="./html/ger_main.html"><img src="./../images/icons/navi_impressum.gif" alt="Startseite" title="Startseite" border="0" width="35px" height="40px"></a> </div>

geschrieben 19. Oktober 2006 - 15:29
mTc sagte:
mTc sagte:

geschrieben 19. Oktober 2006 - 17:48

geschrieben 20. Oktober 2006 - 08:13
 Zitat (Graumagier: 19.10.2006, 16:29)
Zitat (Graumagier: 19.10.2006, 16:29)

geschrieben 20. Oktober 2006 - 09:56
mTc sagte: