Css - Aufklappende Kästen
#1

geschrieben 12. Juni 2008 - 18:26
tut mir leid, wenn das schon öfter gefragt wurde, aber ich weiß par tout nicht, wonach ich suchen muss um eine Antwort zu meinem Problem zu finden.
Ich möchte das eine "Leiste" - ähnlich einem Menüpunkt - nach dem anklicken nach unten hin aufklappt, wo dann weiterer Inhalt zu sehen ist. Wird der obere Teil dieses aufgeklappten Kastens dann nochmal angeklickt, soll es wieder zu gehen.
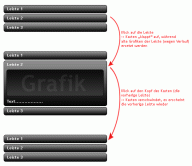
Um das zu verdeutlichen habe ich ein kleines Beispiel angehangen.
Kann mir da jemand mit Links, Tutorials, Tipps oder Code weiterhelfen?
Ich suche primär nach einer CSS / AJAX Lösung, bei der die Seite nicht neu geladen werden muss.
Schöne Grüße
Anzeige
#2

geschrieben 12. Juni 2008 - 18:52
Das sollte es sein was du suchst. Anpassen dürfte glaube ich kein Problem sein!
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="de">
<head>
<title>Spoiler</title>
<script type="text/javascript">
function getElementsByClass(searchClass,node,tag) {
var classElements = new Array();
if ( node == null ) node = document;
if ( tag == null ) tag = '*';
var els = node.getElementsByTagName(tag);
var elsLen = els.length;
var pattern = new RegExp("(^|\\s)"+searchClass+"(\\s|$)");
var j = 0;
for (var i = 0, j = 0; i < elsLen; i++) {
if ( pattern.test(els[i].className) ) {
classElements[j] = els[i]; j++;
}
}
return classElements;
}
window.onload = function() {
var spoilers = getElementsByClass('spoiler');
for(x in spoilers) {
spoilers[x].getElementsByTagName('span')[0].style.display = 'none';
}
};
function spoiler(obj) {
var st = obj.getElementsByTagName('span')[0].style;
st.display = (st.display == 'none' || st.display == '') ? 'block' : 'none';
}
</script>
</head>
<body>
<p class="spoiler">
<b>Spoiler</b>
<input type="button" value="Show/Hide" onclick="spoiler(this.parentNode);" />
<span>Toasterfraktion</span>
</p>
</body>
</html>
Gruß,
Toasterfraktion
EDIT:
Hab mal einen Spoiler total ausgeschlachtet.
<a onClick="if (this.parentNode.getElementsByTagName('div')[0].style.display != '') {
this.parentNode.getElementsByTagName('div')[0].style.display = '';
}else{
this.parentNode.getElementsByTagName('div')[0].style.display = 'none';}"
>
<b>Spoiler 1</b></a><br><div class="spoiler" style="display: none;">
TEEEEEEEEEEEEEEEEEEEEXT
</div>
<p>
Er funktioniert einwandfrei. ich habe nicht so viel mit JS am Hut glaube aber den Quelltext zu verstehen bzw. zu erahnen. Trotzdem weiß ich nicht was ich ändern muss damit ich mehrere untereinander anzeigen lassen kann. Schön wäre as auch den js Teil in eine Funktion zu packen.
Dieser Beitrag wurde von Toasterfraktion bearbeitet: 12. Juni 2008 - 19:48
#3

geschrieben 12. Juni 2008 - 19:52
JavaScript
<script type="text/javascript">
//<![CDATA[
function Toggle(Id)
{
var Element = document.getElementById(Id);
if(Element.style.visibility=='hidden')
{
Element.style.visibility = 'visible';
}
else
{
Element.style.visibility = 'hidden';
}
}
//]]>
</script>
(X)HTML:
<a href="java script:Toggle('id-1')">Ausklappen/Einklappen</a>
<div id="id-1" style="visibility:hidden;">
Blubb
</div>
Dieser Beitrag wurde von [Elite-|-Killer] bearbeitet: 12. Juni 2008 - 19:53
#4

geschrieben 12. Juni 2008 - 20:08
Er hängt an spoliertest.html nur java script:Toggle('id-1') an, also
spoilertest.htmljava script:Toggle('id-1'). Das Ist nicht richtig.
ich hab es mal mit einem ? oder ?id= versucht aber das funzt auch alles nicht.
Aber die Togglefunktion ist schön!
Gruß,
Toaster
#5

geschrieben 12. Juni 2008 - 20:12
#6

geschrieben 12. Juni 2008 - 20:14
Ich sehe für mich das Problem darin, dass sich die Leiste - also quasi der "Auslöser" für den Spoiler / Toggle (whatever) - sich auch in grafischer Hinsicht verändern muss, was bei obigen Beispielen nicht machbar ist, soweit ich da durchsteige.
Zur eventuellen Klärung hab ich nochmal eine etwas ausführlichere Skizze angehängt.
Wie ihr dort richtig seht, ist der Verlauf bei der geöffneten Box "gestreckt", was ich allerdings nur dadurch erzielen kann, dass sich auch die Grafiken der ursprünglichen Leiste verändern.
#7

geschrieben 12. Juni 2008 - 20:26
#8

geschrieben 12. Juni 2008 - 20:30
Die Leiste soll quasi "eins" mit der Box werden. Deswegen lies ich auch den Verlauf bewusst weiter laufen.
Ich wollte mit meinen verqueren Worten lediglich andeuten, dass bei einem Klick auf den oberen Bereich (was ja ursprünglich die Leiste "war") der Kasten wieder minimiert wird.
#9

geschrieben 13. Juni 2008 - 17:36
Ich suchte nach einem sogenannten "Accordion-Script", wie mir mitgeteilt wurde.

 Hilfe
Hilfe
 Neues Thema
Neues Thema Antworten
Antworten

 Nach oben
Nach oben