hab ein für mich unerklärliches Problem:
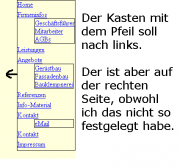
Ich habe in einer xHTML konformen Seite 2 DIVs angelegt und und die Liste für die Navigation ist immer rechts im DIV, obwohl das nirgendwo so angegeben ist. Habe auch schon versucht selbst alles nach links zustellen, aber es bleicht wo es ist.
CSS-Datei und HTML-Datei hab ich angehängt.
Angehängte Datei(en)
-
 index.html (2,2K)
index.html (2,2K)
Anzahl der Downloads: 147 -
 style.css (382bytes)
style.css (382bytes)
Anzahl der Downloads: 90

 Hilfe
Hilfe
 Neues Thema
Neues Thema Antworten
Antworten

 Nach oben
Nach oben