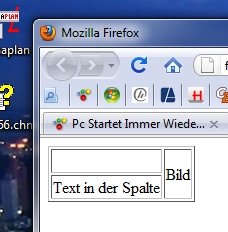
schreibe für einen bekannten eine Homepage und will ein Bild neben einem Text haben. Dazu hab ich eine Tabelle erstellt. In der ersten Spalte steht der Text, in der zweiten ist das Bild. Da das Bild aber so hoch ist, hab ich zwei Zeilen erstellt und das Bild mit rowspan über beide Zeilen gestreckt, während der Text in der ersten Zeile sitzt.
Die Darstellung funzt auch im IE so wie ichs gern hätte, also Bild bündig links neben Text, aber NICHT im Firefox (ausgerechnet dem Browser auf dem die HP nachher hauptsächlich dargestellt wird.), da schiebts mir das Bild immer nach oben, so als ob der rowspan gar nicht da wäre.
Habe mir die tabelle aber mit "border" anzeigen lassen und der rowspan ist da!! Aber das Bild wird anstatt nach unten, nach oben angezeigt und schiebt dann die Tabelle entsprechend raus.

<div class="post_body"> <table> <tr> <td> </td> <td rowspan="2"><img src="Ordner/Bild.jpg" alt="Bild"></td> </tr> <tr> <td>Text in der Spalte</td> </tr> </table> </div>
Im Internet Explorer bekomme ich das so dargestellt wie ich will, aber die Firefox schiebt das Bild immer nach oben. Bin langsam echt am Firefox verfluchen und Verzweifeln.
EDIT: Habe ohne Tabelle und mit float="left" etc... auch schon versucht. Funktioniert ebenfalls tadellos im Internet Explorer aber bei dem sch*** Firefox zerschießt er mir mein ganzes CSS-Layout -.-
Dieser Beitrag wurde von Turbokiffer bearbeitet: 27. April 2010 - 15:37

 Hilfe
Hilfe
 Neues Thema
Neues Thema Antworten
Antworten


 Nach oben
Nach oben