Hallo Ihr Profis
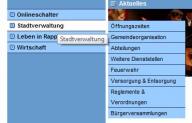
Ich möchte gerne für meine Homepage ein Menü erstellen, wie es auf der Internetseite: www.rapperswil-jona.ch vorzufinden ist. Ich habe bis jetzt folgendes:
HTML Code:
<head>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type" />
<title>Home Über mich Computer Computer</title>
</head>
<body>
<link href="style-menue.css" rel="stylesheet" type="text/css" />
<div class="buttonscontainer">
<div class="buttons">
<a href="index.html">Home</a>
<a href="ueber-mich.html">Über mich</a>
<a href="computer.html">Computer</a>
<a href="pc-news.html">Computer News</a>
<a href="guestbook.html">Gästebuch</a>
<a href="kontakt.html">Kontakt</a>
</div>
</div>
und den CCS Code
.buttonscontainer {width: 200px;}
.buttons a {color: #000000;
background-color: #99CCFF;
padding: 2px;
padding-left: 3px;
display: block;
border-bottom: 1px solid #000000;
font: 13px Calibri, sans-serif;
font-weight: bold;
text-decoration: none;
text-align: left;}
.buttons a:hover {background-color: #FFFFFF;
color: #000000;
text-decoration: none;}
Was muss ich an den beiden Codes ändern, dass ich ein Untermenü öffnen kann (wie auf der oben erwähnten HP)
besten dank für eure Hilfe.
Im Anhang habe ich noch zwei PrintScreen, so wie es jetzt aussieht und wie es aussehen soll
Seite 1 von 1
Menü Für Die Homepage
Anzeige
#2

geschrieben 30. Juli 2008 - 21:13
heya,
ich hab leider grade keine zeit dir das zu fertigen, aber schau dir doch einfach mal den quelltext deiner bsp. seite an und die entsprechenden *.css files die dort gelistet sind.
bzw. vielleicht hilft dir das weiter:
http://www.tutorials.de/forum/css/270635-c...i-rollover.html
lg,
--cannon
ich hab leider grade keine zeit dir das zu fertigen, aber schau dir doch einfach mal den quelltext deiner bsp. seite an und die entsprechenden *.css files die dort gelistet sind.
bzw. vielleicht hilft dir das weiter:
http://www.tutorials.de/forum/css/270635-c...i-rollover.html
lg,
--cannon
#3

geschrieben 30. Juli 2008 - 21:41
sali "cannon"
Ich habe den entsprechenden quelltext schon einmal angeschaut, leider komme ich da nicht richtig draus, da verschiedene *.css files miteinander verlinkt sind.
Es sind dann aber auch noch *.js files vorhanden, welche mit der HTML Datei und den *.css files verknüpft. Also für mich ein durcheinander wo ich überhaupt nicht drauskomme.
Ich währe wenn mir da jemand mit dem quelltext helfen kann.
Habe auch schon mich bei goolge schlau gemacht, fand aber wirklich nichts brauchbares.
Ich habe den entsprechenden quelltext schon einmal angeschaut, leider komme ich da nicht richtig draus, da verschiedene *.css files miteinander verlinkt sind.
Es sind dann aber auch noch *.js files vorhanden, welche mit der HTML Datei und den *.css files verknüpft. Also für mich ein durcheinander wo ich überhaupt nicht drauskomme.
Ich währe wenn mir da jemand mit dem quelltext helfen kann.
Habe auch schon mich bei goolge schlau gemacht, fand aber wirklich nichts brauchbares.
Daniel_Vista
#4

geschrieben 30. Juli 2008 - 22:03
in deinem fall brauchst du dich nur um die einträge in den css files kümemrn die sich um "navigation" handeln, da das menü mit der id navigation deklariert ist.
oder schau dir mal die seite http://www.cssplay.co.uk/menus/ an, dort wird dir alles erklärt und mit beispielen verdeutlicht
oder schau dir mal die seite http://www.cssplay.co.uk/menus/ an, dort wird dir alles erklärt und mit beispielen verdeutlicht
Have Fun MZottel
Projekte: UpdatePack + Scanner, ZAAMPPServer, VistaMizer, UltraUXThemePatcher, LaTeXUSB, SevenMizer
Projekte: UpdatePack + Scanner, ZAAMPPServer, VistaMizer, UltraUXThemePatcher, LaTeXUSB, SevenMizer
Zitat
"Es ist gelogen, dass Videogames Kids beeinflussen. Hätte Pac Man das getan, würden wir heute durch dunkle Räume irren, Pillen fressen und elektronische Musik hören." (Kristian Wilson, NINTENDO INC., 1989)
#5

geschrieben 31. Juli 2008 - 06:44
 Zitat (MZottel: 30.07.2008, 23:03)
Zitat (MZottel: 30.07.2008, 23:03)
oder schau dir mal die seite http://www.cssplay.co.uk/menus/ an, dort wird dir alles erklärt und mit beispielen verdeutlicht
Diese Seite ist schon mal gut, leider ist genau bei den .css Menüs keine Anleitung dabei.
 Zitat (MZottel: 30.07.2008, 23:03)
Zitat (MZottel: 30.07.2008, 23:03)
in deinem fall brauchst du dich nur um die einträge in den css files kümemrn die sich um "navigation" handeln, da das menü mit der id navigation deklariert ist.
Habe es mal Probiert, nur die css files zu ändern. Gut das hat auch geklappt, nur sind jetzt all meine Farbeinstellungen weg, in den css files sind diese aber alle io. Habe dann die js Daten hineinkopiert, jetzt sind die Farben io, dafür ist das menü wieder verschoben und grösser.
Dieser Beitrag wurde von Daniel_Vista bearbeitet: 31. Juli 2008 - 08:23
Daniel_Vista
#6

geschrieben 31. Juli 2008 - 15:52
Hallo,
zuallererst würde ich dir empfehlen, eine Liste für deine Navigation zu verwenden. So kannst du ganz einfach eine Hirarchie für dein Menü erstellen.
Der folgende CSS-Code bewirkt, dass sich das Untermenü öffnet, wenn man mit der Maus z.B. über den Eintrag "News" fährt:
Das Ganze musst du dir natürlich noch etwas anpassen (z.B. CSS-Formatierung), aber es demonstriert das Prinzip
zuallererst würde ich dir empfehlen, eine Liste für deine Navigation zu verwenden. So kannst du ganz einfach eine Hirarchie für dein Menü erstellen.
<ul id="navigation"> <li> <a href="...">Startseite</a> </li> <li class="subnav"> <a href="...">News</a> <ul> <li> <a href="...">Hardware</a> </li> <li> <a href="...">Software</a> </li> <li> <a href="...">Sonstiges</a> </li> </ul> </li> <li> <a href="...">Impressum</a> </li> </ul>
Der folgende CSS-Code bewirkt, dass sich das Untermenü öffnet, wenn man mit der Maus z.B. über den Eintrag "News" fährt:
#navigation li.subnav:hover>ul {
display:block;
}
Dies funktioniert allerdings nur mit neueren Browsern, also nicht im IE6! Für den IE6 brauchst du einen Workaround mit JavaScript. Diesen bindest du im <head> in einem Conditional Comment ein.
<!--[if lt IE 7]>
<script type="text/javascript"><!--
function initMenu() {
for(var i=0; i<document.getElementsByTagName('li').length; i++) {
if(document.getElementsByTagName('li')[i].className.indexOf("subnav") > -1) {
document.getElementsByTagName('li')[i].onmouseover = showSubMenu;
document.getElementsByTagName('li')[i].onmouseout = hideSubMenu;
}
}
}
window.onload = initMenu;
function showSubMenu() {
ul = this.firstChild;
do {
if(ul.nodeName == "UL") {
ul.style.display = 'block';
break;
}
ul = ul.nextSibling;
} while(true);
}
function hideSubMenu() {
ul = this.firstChild;
do {
if(ul.nodeName == "UL") {
ul.style.display = 'none';
break;
}
ul = ul.nextSibling;
} while(true);
}
//--></script>
<![endif]-->
Das Ganze musst du dir natürlich noch etwas anpassen (z.B. CSS-Formatierung), aber es demonstriert das Prinzip
Zeit ist, was verhindert, dass alles gleichzeitig passiert.
Thema verteilen:
Seite 1 von 1

 Hilfe
Hilfe
 Neues Thema
Neues Thema Antworten
Antworten


 Nach oben
Nach oben



