So, ich hatte auch schon länger die Idee Userstyles in ROT, GRÜN.. zu erstellen, bin aber nie dazu gekommen.
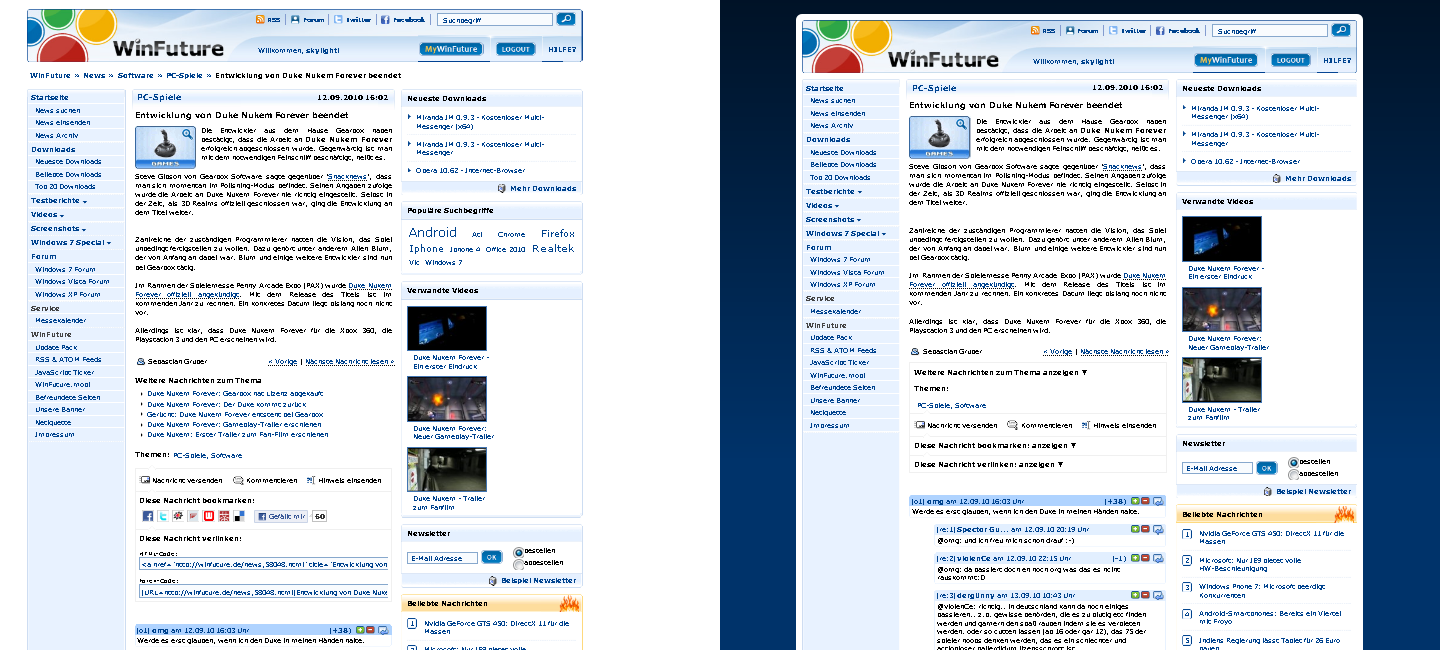
Jetzt hatte ich etwas Zeit und das ist bei rausgekommen:
ROT:
CODE
@namespace url(
http://www.w3.org/1999/xhtml);
/*
+++++++++++++++++++++++++++++
H A U P T S E I T E
+++++++++++++++++++++++++++++
*/
@-moz-document url(
http://winfuture.de/anmelden.html),url(
http://winfuture.de/...ws7/kaufen.html){
#contents:after{display:none !important;}
.centForm11{background:transparent !important; color:#C01A00 !important; border:0px !important;}
.primary_content:after{
content:"WinFuture.de RELOADED 2k10 Userstyle - \00A9 2010 by WF Styling-Crew" !important;
color:#fff !important;
font-size: 10px !important;
text-align: center;
text-decoration:bold !important;
position: absolute;
left: -50px;
right: 0px;
width: 100%;
font-weight:bold;
display: block;
}
}
@-moz-document domain(winfuture.de){
@charset "utf-8";
/* CSS Document */
/* Blauer Hintergrund und Bildverlauf mit weiÃem Rand SOWIE border-radius UND box-shadow */
body {background: -moz-linear-gradient(top, black -30%, #C01A00 50%, #C01A00 85%, #111 120%) /*fixed*/;
font-family: Segoe UI, Tahoma, Arial, Verdana !important; font-size:13px !important;
}
/*Hauptfenster*/
#mainWrap {
border-radius:10px !important;
-moz-border-radius:10px;
border:1px !important;
border-color:#ffffff !important;
border-style:solid !important;
margin-bottom:50px !important;
/*background-color: rgba(255, 255, 255, 0.3) !important;*/
background-image: url('http://img443.imageshack.us/img443/7043/glassframe.png') !important;
box-shadow: 0px 0px 20px #fff !important;
-moz-box-shadow: 0px 0px 20px #fff !important;
background-repeat: no-repeat !important;
background-size: 100% 100%, auto !important;
-moz-background-size: 100% 100%, auto !important;
background-color: transparent !important;
text-shadow: 0 0 8px #fff !important;
}
/*Breadcrumbs (zwischen Header und Content)*/
#breadcrumb {
/*background-image: url('http://img828.imageshack.us/img828/8954/obenlogohalloweenblood.png') !important;*/
padding:15px 0 !important;
height:24px !important;
white-space: nowrap !important;
}
#breadcrumb ul {
padding:5px 5px !important;
margin:0 10px 0 0 !important;
-moz-border-radius:5px !important;
border-radius:5px !important;
/*background-image: url("http://img220.imageshack.us/img220/4562/034window.png")!important;*/
background-color:transparent !important;
/*background-size:contain !important;*/
border:0px solid #EEE !important;
}
#breadcrumb li {
background-image: url('http://img543.imageshack.us/img543/4890/winbutton.png') !important;
padding-right: 7px !important;
padding-left: 7px !important;
background-repeat: no-repeat !important;
background-size: 100% 100%, auto !important;
-moz-background-size: 100% 100%, auto !important;
}
#breadcrumb li:last-child {
background-image: url('http://img220.imageshack.us/img220/9876/winbuttonactive.png') !important;
padding-right: 7px !important;
padding-left: 7px !important;
background-repeat: no-repeat !important;
background-size: 100% 100%, auto !important;
-moz-background-size: 100% 100%, auto !important;
}
#breadcrumb li:hover {
-moz-box-shadow: 0px 0px 7px #ffffff !important;
box-shadow: 0px 0px 7px #ffffff !important;
}
#centerWrap {
box-shadow:0px 0px 7px #fff !important;
-moz-box-shadow:0px 0px 7px #fff !important;
-webkit-box-shadow:0px 0px 7px #fff !important;
}
/* Rechte Boxen */
.rightBx h2, .content_wrap, .rightBxIn, .rightBx_btm {
border-top-right-radius:5px !important;
border-top-left-radius:5px !important;
-moz-border-radius-topright:5px !important;
-moz-border-radius-topleft:5px !important;
box-shadow:0px 0px 5px #fff !important;
-moz-box-shadow:0px 0px 5px #fff !important;
-webkit-box-shadow:0px 0px 5px #fff !important;
box-shadow:0px 0px 5px #fff !important;
-moz-box-shadow:0px 0px 5px #fff !important;
-webkit-box-shadow:0px 0px 5px #fff !important;
}
.rightBx_btm {
border-bottom-left-radius:5px !important;
border-bottom-right-radius:5px !important;
-moz-border-radius-bottomright:5px !important;
-moz-border-radius-bottomleft:5px !important;
background-color:transparent !important;
box-shadow:0px 0px 5px #fff !important;
-moz-box-shadow:0px 0px 5px #fff !important;
-webkit-box-shadow:0px 0px 5px #fff !important;
}
.rightBx_btm2 {
border-bottom-left-radius:5px !important;
border-bottom-right-radius:5px !important;
-moz-border-radius-bottomright:5px !important;
-moz-border-radius-bottomleft:5px !important;
box-shadow:0px 0px 5px #fff !important;
-moz-box-shadow:0px 0px 5px #fff !important;
-webkit-box-shadow:0px 0px 5px #fff !important;
}
.right_orangeBx, .ms_feed_box {
background-color:#fff !important;
border-radius:10px !important;
-moz-border-radius:10px !important;
box-shadow:0px 0px 5px #fff !important;
-moz-box-shadow:0px 0px 5px #fff !important;
-webkit-box-shadow:0px 0px 5px #fff !important;
}
/*Werbung Rechts*/
#frnAdSkyPos {
margin-left:20px !important;
}
.right_orangeBx .head_bg2, .centerTitle, .right_greenBx h2, .right_greenBx .rightBxIn, .right_greenBx .rightBx_btm {
border-top-right-radius:5px !important;
border-top-left-radius:5px !important;
-moz-border-radius-topright:5px !important;
-moz-border-radius-topleft:5px !important;
background-color:#fff !important;
box-shadow:0px 0px 5px #fff !important;
-moz-box-shadow:0px 0px 5px #fff !important;
-webkit-box-shadow:0px 0px 5px #fff !important;
}
/*MSDN-NEWS*/
.ms_feed_box h3 {
border-top-right-radius:10px !important;
border-top-left-radius:10px !important;
-moz-border-radius-topright:10px !important;
-moz-border-radius-topleft:10px !important;
background-color:transparent !important;
box-shadow:0px 0px 5px #fff !important;
-moz-box-shadow:0px 0px 5px #fff !important;
-webkit-box-shadow:0px 0px 5px #fff !important;
}
.ms_feed_box .footer .corners, .ms_feed_box .footer div, .ms_feed_box .footer {
border-radius: 5px !important;
-moz-border-radius: 5px !important;
}
/*News-Inhalt*/
.primary_content {
border-bottom-left-radius:5px !important;
border-bottom-right-radius:5px !important;
-moz-border-radius-bottomright:5px !important;
-moz-border-radius-bottomleft:5px !important;
border-top-right-radius:5px !important;
border-top-left-radius:5px !important;
-moz-border-radius-topright:5px !important;
-moz-border-radius-topleft:5px !important;
background-color:#fff !important;
box-shadow:0px 0px 5px #fff !important;
-moz-box-shadow:0px 0px 5px #fff !important;
-webkit-box-shadow:0px 0px 5px #fff !important;
}
/*Header (rechter Teil)*/
.headerR {
border-top-right-radius:5px !important;
border-bottom-right-radius:5px !important;
-moz-border-radius-topright:5px !important;
-moz-border-radius-bottomright:5px !important;
background-color:transparent !important;
}
/*Navigation*/
/*#leftNav,*/ #contents
{
border-radius:10px!important;
-moz-border-radius:10px!important;
margin-bottom:10px !important;
}
/*########*/
/*#leftNav ul {
background:url("http://winfuture.de/css/images/left_nav_bg.png") repeat-y scroll -162px 0 transparent !important;
-moz-border-radius:10px 10px 10px 10px;
border-radius:10px 10px 10px 10px !important;
}
#leftNav li:last-child {
background:transparent !important;
}*/
/*#############*/
#leftNav a{color:#fff !important;}
#leftNav a:hover{color:#fff !important;}
#leftNav li{border-bottom:none !important;
color:#fff !important;}
#leftNav ul{
-moz-border-radius:10px;
border-radius:10px !important;
background-color:transparent !important;
text-shadow: 0 0 7px #fff !important;
}
#leftNav,#leftNav li:last-child,#leftNav li.blueDash,LI.head.unfolded.active,LI.unfolded,.w
in7_special_teaser li,.magazin_teaser li,.updatePack_teaser li,.generic_box li{background:transparent !important;}
#leftNav{border-top-right-radius:15px !important;border-top-left-radius:15px !important;}
#contents{background:transparent !important;padding:0 0 12px !important;}
#leftNav ul{background:transparent !important;}
#leftNav_foot {
display: none !important;
}
/* Header (linker Teil) */
#header a {
width:330px;
height:88px;
float:left;
background:url('http://img651.imageshack.us/img651/2435/obenlogoneuscratched.png');
-moz-border-radius: 5px 0 0 5px !important;
border-radius:5px 0px 0px 5px !important;
}
#header .headerR a {
background:transparent;
width:auto;
height:auto;
float:none;
}
#header a img {
display:none !important;
}
.cent_mitte_ende {
height: 0 !important;
}
#contents {
background:transparent !important;
padding:0 0 12px 0 !important;
}
header {
height 88px!important;
}
.primary_content div:last-child {
-moz-border-radius:0 0 10px 10px;
border-radius:10px 10px 10px 10px !important;
}
#leftNav {
border-top-right-radius:15px !important;
border-top-left-radius:15px !important;
}
/*Style Credits
#leftNav li:last-childdiv#leftNav > ul:after
{content:"WinFuture.de RELOADED 2k10 - by WF Styling-Crew ";
display: block; color:#00438E;
font-size: 7px; font-family: verdana;
color:#fff !important;
padding:2px; padding-left:13px;
border-bottom: border-bottom:none !important;
}*/
#centerWrap, .rightWrap {
border-radius:20px !important;
}
/*Kommentar-Bereich (Abstand nach unten) */
.comment_write_form {
margin-bottom:5px !important;
margin-right:5px !important;
}
/*Werbung rechts (Abstand zum Content) */
#frnBanner {
margin-bottom:10px !important;
padding-bottom:10px !important;
margin-left:10px !important;
}
#footer, #footer a,#footer a:hover,#footer a:visited, #footer strong{
color:#fff !important;
text-shadow: 0 0 8px #fff !important;
}
#footer:after {
content:"WinFuture.de RELOADED 2k10 Userstyle - \00A9 2010 by WF Styling-Crew" !important;
font-size: 10px !important;
text-align: center;
text-decoration:bold !important;
position: absolute;
left: 0px;
right: 0px;
width: 100%;
font-weight:bold;
display: block;
}
}
/*
+++++++++++++++++++++++++++++
F O R U M
+++++++++++++++++++++++++++++
|||||FORUM FOLGT!!!|||||||
}
}
CODE
@namespace url(
http://www.w3.org/1999/xhtml);
/*
+++++++++++++++++++++++++++++
H A U P T S E I T E
+++++++++++++++++++++++++++++
*/
@-moz-document url(
http://winfuture.de/anmelden.html),url(
http://winfuture.de/...ws7/kaufen.html){
#contents:after{display:none !important;}
.centForm11{background:transparent !important; color:#1CA61E !important; border:0px !important;}
.primary_content:after{
content:"WinFuture.de RELOADED 2k10 GREEN Userstyle - \00A9 2010 by WF Styling-Crew" !important;
color:#fff !important;
font-size: 10px !important;
text-align: center;
text-decoration:bold !important;
position: absolute;
left: -50px;
right: 0px;
width: 100%;
font-weight:bold;
display: block;
}
}
@-moz-document domain(winfuture.de){
@charset "utf-8";
/* CSS Document */
/* Blauer Hintergrund und Bildverlauf mit weiÃem Rand SOWIE border-radius UND box-shadow */
body {background: -moz-linear-gradient(top, black -30%, #1CA61E 50%, #1CA61E 85%, #111 120%) /*fixed*/;
font-family: Segoe UI, Tahoma, Arial, Verdana !important; font-size:13px !important;
}
/*Hauptfenster*/
#mainWrap {
border-radius:10px !important;
-moz-border-radius:10px;
border:1px !important;
border-color:#ffffff !important;
border-style:solid !important;
margin-bottom:50px !important;
/*background-color: rgba(255, 255, 255, 0.3) !important;*/
background-image: url('http://img443.imageshack.us/img443/7043/glassframe.png') !important;
box-shadow: 0px 0px 20px #fff !important;
-moz-box-shadow: 0px 0px 20px #fff !important;
background-repeat: no-repeat !important;
background-size: 100% 100%, auto !important;
-moz-background-size: 100% 100%, auto !important;
background-color: transparent !important;
text-shadow: 0 0 8px #fff !important;
}
/*Breadcrumbs (zwischen Header und Content)*/
#breadcrumb {
/*background-image: url('http://img828.imageshack.us/img828/8954/obenlogohalloweenblood.png') !important;*/
padding:15px 0 !important;
height:24px !important;
white-space: nowrap !important;
}
#breadcrumb ul {
padding:5px 5px !important;
margin:0 10px 0 0 !important;
-moz-border-radius:5px !important;
border-radius:5px !important;
/*background-image: url("http://img220.imageshack.us/img220/4562/034window.png")!important;*/
background-color:transparent !important;
/*background-size:contain !important;*/
border:0px solid #EEE !important;
}
#breadcrumb li {
background-image: url('http://img543.imageshack.us/img543/4890/winbutton.png') !important;
padding-right: 7px !important;
padding-left: 7px !important;
background-repeat: no-repeat !important;
background-size: 100% 100%, auto !important;
-moz-background-size: 100% 100%, auto !important;
}
#breadcrumb li:last-child {
background-image: url('http://img220.imageshack.us/img220/9876/winbuttonactive.png') !important;
padding-right: 7px !important;
padding-left: 7px !important;
background-repeat: no-repeat !important;
background-size: 100% 100%, auto !important;
-moz-background-size: 100% 100%, auto !important;
}
#breadcrumb li:hover {
-moz-box-shadow: 0px 0px 7px #ffffff !important;
box-shadow: 0px 0px 7px #ffffff !important;
}
#centerWrap {
box-shadow:0px 0px 7px #fff !important;
-moz-box-shadow:0px 0px 7px #fff !important;
-webkit-box-shadow:0px 0px 7px #fff !important;
}
/* Rechte Boxen */
.rightBx h2, .content_wrap, .rightBxIn, .rightBx_btm {
border-top-right-radius:5px !important;
border-top-left-radius:5px !important;
-moz-border-radius-topright:5px !important;
-moz-border-radius-topleft:5px !important;
box-shadow:0px 0px 5px #fff !important;
-moz-box-shadow:0px 0px 5px #fff !important;
-webkit-box-shadow:0px 0px 5px #fff !important;
box-shadow:0px 0px 5px #fff !important;
-moz-box-shadow:0px 0px 5px #fff !important;
-webkit-box-shadow:0px 0px 5px #fff !important;
}
.rightBx_btm {
border-bottom-left-radius:5px !important;
border-bottom-right-radius:5px !important;
-moz-border-radius-bottomright:5px !important;
-moz-border-radius-bottomleft:5px !important;
background-color:transparent !important;
box-shadow:0px 0px 5px #fff !important;
-moz-box-shadow:0px 0px 5px #fff !important;
-webkit-box-shadow:0px 0px 5px #fff !important;
}
.rightBx_btm2 {
border-bottom-left-radius:5px !important;
border-bottom-right-radius:5px !important;
-moz-border-radius-bottomright:5px !important;
-moz-border-radius-bottomleft:5px !important;
box-shadow:0px 0px 5px #fff !important;
-moz-box-shadow:0px 0px 5px #fff !important;
-webkit-box-shadow:0px 0px 5px #fff !important;
}
.right_orangeBx, .ms_feed_box {
background-color:#fff !important;
border-radius:10px !important;
-moz-border-radius:10px !important;
box-shadow:0px 0px 5px #fff !important;
-moz-box-shadow:0px 0px 5px #fff !important;
-webkit-box-shadow:0px 0px 5px #fff !important;
}
/*Werbung Rechts*/
#frnAdSkyPos {
margin-left:20px !important;
}
.right_orangeBx .head_bg2, .centerTitle, .right_greenBx h2, .right_greenBx .rightBxIn, .right_greenBx .rightBx_btm {
border-top-right-radius:5px !important;
border-top-left-radius:5px !important;
-moz-border-radius-topright:5px !important;
-moz-border-radius-topleft:5px !important;
background-color:#fff !important;
box-shadow:0px 0px 5px #fff !important;
-moz-box-shadow:0px 0px 5px #fff !important;
-webkit-box-shadow:0px 0px 5px #fff !important;
}
/*MSDN-NEWS*/
.ms_feed_box h3 {
border-top-right-radius:10px !important;
border-top-left-radius:10px !important;
-moz-border-radius-topright:10px !important;
-moz-border-radius-topleft:10px !important;
background-color:transparent !important;
box-shadow:0px 0px 5px #fff !important;
-moz-box-shadow:0px 0px 5px #fff !important;
-webkit-box-shadow:0px 0px 5px #fff !important;
}
.ms_feed_box .footer .corners, .ms_feed_box .footer div, .ms_feed_box .footer {
border-radius: 5px !important;
-moz-border-radius: 5px !important;
}
/*News-Inhalt*/
.primary_content {
border-bottom-left-radius:5px !important;
border-bottom-right-radius:5px !important;
-moz-border-radius-bottomright:5px !important;
-moz-border-radius-bottomleft:5px !important;
border-top-right-radius:5px !important;
border-top-left-radius:5px !important;
-moz-border-radius-topright:5px !important;
-moz-border-radius-topleft:5px !important;
background-color:#fff !important;
box-shadow:0px 0px 5px #fff !important;
-moz-box-shadow:0px 0px 5px #fff !important;
-webkit-box-shadow:0px 0px 5px #fff !important;
}
/*Header (rechter Teil)*/
.headerR {
border-top-right-radius:5px !important;
border-bottom-right-radius:5px !important;
-moz-border-radius-topright:5px !important;
-moz-border-radius-bottomright:5px !important;
background-color:transparent !important;
}
/*Navigation*/
/*#leftNav,*/ #contents
{
border-radius:10px!important;
-moz-border-radius:10px!important;
margin-bottom:10px !important;
}
/*########*/
/*#leftNav ul {
background:url("http://winfuture.de/css/images/left_nav_bg.png") repeat-y scroll -162px 0 transparent !important;
-moz-border-radius:10px 10px 10px 10px;
border-radius:10px 10px 10px 10px !important;
}
#leftNav li:last-child {
background:transparent !important;
}*/
/*#############*/
#leftNav a{color:#fff !important;}
#leftNav a:hover{color:#fff !important;}
#leftNav li{border-bottom:none !important;
color:#fff !important;}
#leftNav ul{
-moz-border-radius:10px;
border-radius:10px !important;
background-color:transparent !important;
text-shadow: 0 0 7px #fff !important;
}
#leftNav,#leftNav li:last-child,#leftNav li.blueDash,LI.head.unfolded.active,LI.unfolded,.w
in7_special_teaser li,.magazin_teaser li,.updatePack_teaser li,.generic_box li{background:transparent !important;}
#leftNav{border-top-right-radius:15px !important;border-top-left-radius:15px !important;}
#contents{background:transparent !important;padding:0 0 12px !important;}
#leftNav ul{background:transparent !important;}
#leftNav_foot {
display: none !important;
}
/* Header (linker Teil) */
#header a {
width:330px;
height:88px;
float:left;
background:url('http://img651.imageshack.us/img651/2435/obenlogoneuscratched.png');
-moz-border-radius: 5px 0 0 5px !important;
border-radius:5px 0px 0px 5px !important;
}
#header .headerR a {
background:transparent;
width:auto;
height:auto;
float:none;
}
#header a img {
display:none !important;
}
.cent_mitte_ende {
height: 0 !important;
}
#contents {
background:transparent !important;
padding:0 0 12px 0 !important;
}
header {
height 88px!important;
}
.primary_content div:last-child {
-moz-border-radius:0 0 10px 10px;
border-radius:10px 10px 10px 10px !important;
}
#leftNav {
border-top-right-radius:15px !important;
border-top-left-radius:15px !important;
}
/*Style Credits
#leftNav li:last-childdiv#leftNav > ul:after
{content:"WinFuture.de RELOADED 2k10 - by WF Styling-Crew ";
display: block; color:#00438E;
font-size: 7px; font-family: verdana;
color:#fff !important;
padding:2px; padding-left:13px;
border-bottom: border-bottom:none !important;
}*/
#centerWrap, .rightWrap {
border-radius:20px !important;
}
/*Kommentar-Bereich (Abstand nach unten) */
.comment_write_form {
margin-bottom:5px !important;
margin-right:5px !important;
}
/*Werbung rechts (Abstand zum Content) */
#frnBanner {
margin-bottom:10px !important;
padding-bottom:10px !important;
margin-left:10px !important;
}
#footer, #footer a,#footer a:hover,#footer a:visited, #footer strong{
color:#fff !important;
text-shadow: 0 0 8px #fff !important;
}
#footer:after {
content:"WinFuture.de RELOADED 2k10 Userstyle - \00A9 2010 by WF Styling-Crew" !important;
font-size: 10px !important;
text-align: center;
text-decoration:bold !important;
position: absolute;
left: 0px;
right: 0px;
width: 100%;
font-weight:bold;
display: block;
}
}
/*
+++++++++++++++++++++++++++++
F O R U M
+++++++++++++++++++++++++++++
|||||FORUM FOLGT!!!|||||||
}
}
GELB:
CODE
@namespace url(
http://www.w3.org/1999/xhtml);
/*
+++++++++++++++++++++++++++++
H A U P T S E I T E
+++++++++++++++++++++++++++++
*/
@-moz-document url(
http://winfuture.de/anmelden.html),url(
http://winfuture.de/...ws7/kaufen.html){
#contents:after{display:none !important;}
.centForm11{background:transparent !important; color:#FFCF31 !important; border:0px !important;}
.primary_content:after{
content:"WinFuture.de RELOADED 2k10 GREEN Userstyle - \00A9 2010 by WF Styling-Crew" !important;
color:#fff !important;
font-size: 10px !important;
text-align: center;
text-decoration:bold !important;
position: absolute;
left: -50px;
right: 0px;
width: 100%;
font-weight:bold;
display: block;
}
}
@-moz-document domain(winfuture.de){
@charset "utf-8";
/* CSS Document */
/* Blauer Hintergrund und Bildverlauf mit weiÃem Rand SOWIE border-radius UND box-shadow */
body {background: -moz-linear-gradient(top, black -30%, #FFCF31 50%, #FFCF31 85%, #111 120%) /*fixed*/;
font-family: Segoe UI, Tahoma, Arial, Verdana !important; font-size:13px !important;
}
/*Hauptfenster*/
#mainWrap {
border-radius:10px !important;
-moz-border-radius:10px;
border:1px !important;
border-color:#ffffff !important;
border-style:solid !important;
margin-bottom:50px !important;
/*background-color: rgba(255, 255, 255, 0.3) !important;*/
background-image: url('http://img443.imageshack.us/img443/7043/glassframe.png') !important;
box-shadow: 0px 0px 20px #fff !important;
-moz-box-shadow: 0px 0px 20px #fff !important;
background-repeat: no-repeat !important;
background-size: 100% 100%, auto !important;
-moz-background-size: 100% 100%, auto !important;
background-color: transparent !important;
text-shadow: 0 0 8px #fff !important;
}
/*Breadcrumbs (zwischen Header und Content)*/
#breadcrumb {
/*background-image: url('http://img828.imageshack.us/img828/8954/obenlogohalloweenblood.png') !important;*/
padding:15px 0 !important;
height:24px !important;
white-space: nowrap !important;
}
#breadcrumb ul {
padding:5px 5px !important;
margin:0 10px 0 0 !important;
-moz-border-radius:5px !important;
border-radius:5px !important;
/*background-image: url("http://img220.imageshack.us/img220/4562/034window.png")!important;*/
background-color:transparent !important;
/*background-size:contain !important;*/
border:0px solid #EEE !important;
}
#breadcrumb li {
background-image: url('http://img543.imageshack.us/img543/4890/winbutton.png') !important;
padding-right: 7px !important;
padding-left: 7px !important;
background-repeat: no-repeat !important;
background-size: 100% 100%, auto !important;
-moz-background-size: 100% 100%, auto !important;
}
#breadcrumb li:last-child {
background-image: url('http://img220.imageshack.us/img220/9876/winbuttonactive.png') !important;
padding-right: 7px !important;
padding-left: 7px !important;
background-repeat: no-repeat !important;
background-size: 100% 100%, auto !important;
-moz-background-size: 100% 100%, auto !important;
}
#breadcrumb li:hover {
-moz-box-shadow: 0px 0px 7px #ffffff !important;
box-shadow: 0px 0px 7px #ffffff !important;
}
#centerWrap {
box-shadow:0px 0px 7px #fff !important;
-moz-box-shadow:0px 0px 7px #fff !important;
-webkit-box-shadow:0px 0px 7px #fff !important;
}
/* Rechte Boxen */
.rightBx h2, .content_wrap, .rightBxIn, .rightBx_btm {
border-top-right-radius:5px !important;
border-top-left-radius:5px !important;
-moz-border-radius-topright:5px !important;
-moz-border-radius-topleft:5px !important;
box-shadow:0px 0px 5px #fff !important;
-moz-box-shadow:0px 0px 5px #fff !important;
-webkit-box-shadow:0px 0px 5px #fff !important;
box-shadow:0px 0px 5px #fff !important;
-moz-box-shadow:0px 0px 5px #fff !important;
-webkit-box-shadow:0px 0px 5px #fff !important;
}
.rightBx_btm {
border-bottom-left-radius:5px !important;
border-bottom-right-radius:5px !important;
-moz-border-radius-bottomright:5px !important;
-moz-border-radius-bottomleft:5px !important;
background-color:transparent !important;
box-shadow:0px 0px 5px #fff !important;
-moz-box-shadow:0px 0px 5px #fff !important;
-webkit-box-shadow:0px 0px 5px #fff !important;
}
.rightBx_btm2 {
border-bottom-left-radius:5px !important;
border-bottom-right-radius:5px !important;
-moz-border-radius-bottomright:5px !important;
-moz-border-radius-bottomleft:5px !important;
box-shadow:0px 0px 5px #fff !important;
-moz-box-shadow:0px 0px 5px #fff !important;
-webkit-box-shadow:0px 0px 5px #fff !important;
}
.right_orangeBx, .ms_feed_box {
background-color:#fff !important;
border-radius:10px !important;
-moz-border-radius:10px !important;
box-shadow:0px 0px 5px #fff !important;
-moz-box-shadow:0px 0px 5px #fff !important;
-webkit-box-shadow:0px 0px 5px #fff !important;
}
/*Werbung Rechts*/
#frnAdSkyPos {
margin-left:20px !important;
}
.right_orangeBx .head_bg2, .centerTitle, .right_greenBx h2, .right_greenBx .rightBxIn, .right_greenBx .rightBx_btm {
border-top-right-radius:5px !important;
border-top-left-radius:5px !important;
-moz-border-radius-topright:5px !important;
-moz-border-radius-topleft:5px !important;
background-color:#fff !important;
box-shadow:0px 0px 5px #fff !important;
-moz-box-shadow:0px 0px 5px #fff !important;
-webkit-box-shadow:0px 0px 5px #fff !important;
}
/*MSDN-NEWS*/
.ms_feed_box h3 {
border-top-right-radius:10px !important;
border-top-left-radius:10px !important;
-moz-border-radius-topright:10px !important;
-moz-border-radius-topleft:10px !important;
background-color:transparent !important;
box-shadow:0px 0px 5px #fff !important;
-moz-box-shadow:0px 0px 5px #fff !important;
-webkit-box-shadow:0px 0px 5px #fff !important;
}
.ms_feed_box .footer .corners, .ms_feed_box .footer div, .ms_feed_box .footer {
border-radius: 5px !important;
-moz-border-radius: 5px !important;
}
/*News-Inhalt*/
.primary_content {
border-bottom-left-radius:5px !important;
border-bottom-right-radius:5px !important;
-moz-border-radius-bottomright:5px !important;
-moz-border-radius-bottomleft:5px !important;
border-top-right-radius:5px !important;
border-top-left-radius:5px !important;
-moz-border-radius-topright:5px !important;
-moz-border-radius-topleft:5px !important;
background-color:#fff !important;
box-shadow:0px 0px 5px #fff !important;
-moz-box-shadow:0px 0px 5px #fff !important;
-webkit-box-shadow:0px 0px 5px #fff !important;
}
/*Header (rechter Teil)*/
.headerR {
border-top-right-radius:5px !important;
border-bottom-right-radius:5px !important;
-moz-border-radius-topright:5px !important;
-moz-border-radius-bottomright:5px !important;
background-color:transparent !important;
}
/*Navigation*/
/*#leftNav,*/ #contents
{
border-radius:10px!important;
-moz-border-radius:10px!important;
margin-bottom:10px !important;
}
/*########*/
/*#leftNav ul {
background:url("http://winfuture.de/css/images/left_nav_bg.png") repeat-y scroll -162px 0 transparent !important;
-moz-border-radius:10px 10px 10px 10px;
border-radius:10px 10px 10px 10px !important;
}
#leftNav li:last-child {
background:transparent !important;
}*/
/*#############*/
#leftNav a{color:#fff !important;}
#leftNav a:hover{color:#fff !important;}
#leftNav li{border-bottom:none !important;
color:#fff !important;}
#leftNav ul{
-moz-border-radius:10px;
border-radius:10px !important;
background-color:transparent !important;
text-shadow: 0 0 7px #fff !important;
}
#leftNav,#leftNav li:last-child,#leftNav li.blueDash,LI.head.unfolded.active,LI.unfolded,.w
in7_special_teaser li,.magazin_teaser li,.updatePack_teaser li,.generic_box li{background:transparent !important;}
#leftNav{border-top-right-radius:15px !important;border-top-left-radius:15px !important;}
#contents{background:transparent !important;padding:0 0 12px !important;}
#leftNav ul{background:transparent !important;}
#leftNav_foot {
display: none !important;
}
/* Header (linker Teil) */
#header a {
width:330px;
height:88px;
float:left;
background:url('http://img651.imageshack.us/img651/2435/obenlogoneuscratched.png');
-moz-border-radius: 5px 0 0 5px !important;
border-radius:5px 0px 0px 5px !important;
}
#header .headerR a {
background:transparent;
width:auto;
height:auto;
float:none;
}
#header a img {
display:none !important;
}
.cent_mitte_ende {
height: 0 !important;
}
#contents {
background:transparent !important;
padding:0 0 12px 0 !important;
}
header {
height 88px!important;
}
.primary_content div:last-child {
-moz-border-radius:0 0 10px 10px;
border-radius:10px 10px 10px 10px !important;
}
#leftNav {
border-top-right-radius:15px !important;
border-top-left-radius:15px !important;
}
/*Style Credits
#leftNav li:last-childdiv#leftNav > ul:after
{content:"WinFuture.de RELOADED 2k10 - by WF Styling-Crew ™";
display: block; color:#00438E;
font-size: 7px; font-family: verdana;
color:#fff !important;
padding:2px; padding-left:13px;
border-bottom: border-bottom:none !important;
}*/
#centerWrap, .rightWrap {
border-radius:20px !important;
}
/*Kommentar-Bereich (Abstand nach unten) */
.comment_write_form {
margin-bottom:5px !important;
margin-right:5px !important;
}
/*Werbung rechts (Abstand zum Content) */
#frnBanner {
margin-bottom:10px !important;
padding-bottom:10px !important;
margin-left:10px !important;
}
#footer, #footer a,#footer a:hover,#footer a:visited, #footer strong{
color:#fff !important;
text-shadow: 0 0 8px #fff !important;
}
#footer:after {
content:"WinFuture.de RELOADED 2k10 Userstyle - \00A9 2010 by WF Styling-Crew" !important;
font-size: 10px !important;
text-align: center;
text-decoration:bold !important;
position: absolute;
left: 0px;
right: 0px;
width: 100%;
font-weight:bold;
display: block;
}
}
/*
+++++++++++++++++++++++++++++
F O R U M
+++++++++++++++++++++++++++++
|||||FORUM FOLGT!!!|||||||
}
}
CODE
@namespace url(
http://www.w3.org/1999/xhtml);
/*
+++++++++++++++++++++++++++++
H A U P T S E I T E
+++++++++++++++++++++++++++++
*/
@-moz-document url(
http://winfuture.de/anmelden.html),url(
http://winfuture.de/...ws7/kaufen.html){
#contents:after{display:none !important;}
.centForm11{background:transparent !important; color:#3198FF !important; border:0px !important;}
.primary_content:after{
content:"WinFuture.de RELOADED 2k10 Userstyle - \00A9 2010 by WF Styling-Crew" !important;
color:#fff !important;
font-size: 10px !important;
text-align: center;
text-decoration:bold !important;
position: absolute;
left: -50px;
right: 0px;
width: 100%;
font-weight:bold;
display: block;
}
}
@-moz-document domain(winfuture.de){
@charset "utf-8";
/* CSS Document */
/* Blauer Hintergrund und Bildverlauf mit weiÃem Rand SOWIE border-radius UND box-shadow */
body {background: -moz-linear-gradient(top, black -30%, #3198FF 50%, #3198FF 85%, #111 120%) /*fixed*/;
font-family: Segoe UI, Tahoma, Arial, Verdana !important; font-size:13px !important;
}
/*Hauptfenster*/
#mainWrap {
border-radius:10px !important;
-moz-border-radius:10px;
border:1px !important;
border-color:#ffffff !important;
border-style:solid !important;
margin-bottom:50px !important;
/*background-color: rgba(255, 255, 255, 0.3) !important;*/
background-image: url('http://img443.imageshack.us/img443/7043/glassframe.png') !important;
box-shadow: 0px 0px 20px #fff !important;
-moz-box-shadow: 0px 0px 20px #fff !important;
background-repeat: no-repeat !important;
background-size: 100% 100%, auto !important;
-moz-background-size: 100% 100%, auto !important;
background-color: transparent !important;
text-shadow: 0 0 8px #fff !important;
}
/*Breadcrumbs (zwischen Header und Content)*/
#breadcrumb {
/*background-image: url('http://img828.imageshack.us/img828/8954/obenlogohalloweenblood.png') !important;*/
padding:15px 0 !important;
height:24px !important;
white-space: nowrap !important;
}
#breadcrumb ul {
padding:5px 5px !important;
margin:0 10px 0 0 !important;
-moz-border-radius:5px !important;
border-radius:5px !important;
/*background-image: url("http://img220.imageshack.us/img220/4562/034window.png")!important;*/
background-color:transparent !important;
/*background-size:contain !important;*/
border:0px solid #EEE !important;
}
#breadcrumb li {
background-image: url('http://img543.imageshack.us/img543/4890/winbutton.png') !important;
padding-right: 7px !important;
padding-left: 7px !important;
background-repeat: no-repeat !important;
background-size: 100% 100%, auto !important;
-moz-background-size: 100% 100%, auto !important;
}
#breadcrumb li:last-child {
background-image: url('http://img220.imageshack.us/img220/9876/winbuttonactive.png') !important;
padding-right: 7px !important;
padding-left: 7px !important;
background-repeat: no-repeat !important;
background-size: 100% 100%, auto !important;
-moz-background-size: 100% 100%, auto !important;
}
#breadcrumb li:hover {
-moz-box-shadow: 0px 0px 7px #ffffff !important;
box-shadow: 0px 0px 7px #ffffff !important;
}
#centerWrap {
box-shadow:0px 0px 7px #fff !important;
-moz-box-shadow:0px 0px 7px #fff !important;
-webkit-box-shadow:0px 0px 7px #fff !important;
}
/* Rechte Boxen */
.rightBx h2, .content_wrap, .rightBxIn, .rightBx_btm {
border-top-right-radius:5px !important;
border-top-left-radius:5px !important;
-moz-border-radius-topright:5px !important;
-moz-border-radius-topleft:5px !important;
box-shadow:0px 0px 5px #fff !important;
-moz-box-shadow:0px 0px 5px #fff !important;
-webkit-box-shadow:0px 0px 5px #fff !important;
box-shadow:0px 0px 5px #fff !important;
-moz-box-shadow:0px 0px 5px #fff !important;
-webkit-box-shadow:0px 0px 5px #fff !important;
}
.rightBx_btm {
border-bottom-left-radius:5px !important;
border-bottom-right-radius:5px !important;
-moz-border-radius-bottomright:5px !important;
-moz-border-radius-bottomleft:5px !important;
background-color:transparent !important;
box-shadow:0px 0px 5px #fff !important;
-moz-box-shadow:0px 0px 5px #fff !important;
-webkit-box-shadow:0px 0px 5px #fff !important;
}
.rightBx_btm2 {
border-bottom-left-radius:5px !important;
border-bottom-right-radius:5px !important;
-moz-border-radius-bottomright:5px !important;
-moz-border-radius-bottomleft:5px !important;
box-shadow:0px 0px 5px #fff !important;
-moz-box-shadow:0px 0px 5px #fff !important;
-webkit-box-shadow:0px 0px 5px #fff !important;
}
.right_orangeBx, .ms_feed_box {
background-color:#fff !important;
border-radius:10px !important;
-moz-border-radius:10px !important;
box-shadow:0px 0px 5px #fff !important;
-moz-box-shadow:0px 0px 5px #fff !important;
-webkit-box-shadow:0px 0px 5px #fff !important;
}
/*Werbung Rechts*/
#frnAdSkyPos {
margin-left:20px !important;
}
.right_orangeBx .head_bg2, .centerTitle, .right_greenBx h2, .right_greenBx .rightBxIn, .right_greenBx .rightBx_btm {
border-top-right-radius:5px !important;
border-top-left-radius:5px !important;
-moz-border-radius-topright:5px !important;
-moz-border-radius-topleft:5px !important;
background-color:#fff !important;
box-shadow:0px 0px 5px #fff !important;
-moz-box-shadow:0px 0px 5px #fff !important;
-webkit-box-shadow:0px 0px 5px #fff !important;
}
/*MSDN-NEWS*/
.ms_feed_box h3 {
border-top-right-radius:10px !important;
border-top-left-radius:10px !important;
-moz-border-radius-topright:10px !important;
-moz-border-radius-topleft:10px !important;
background-color:transparent !important;
box-shadow:0px 0px 5px #fff !important;
-moz-box-shadow:0px 0px 5px #fff !important;
-webkit-box-shadow:0px 0px 5px #fff !important;
}
.ms_feed_box .footer .corners, .ms_feed_box .footer div, .ms_feed_box .footer {
border-radius: 5px !important;
-moz-border-radius: 5px !important;
}
/*News-Inhalt*/
.primary_content {
border-bottom-left-radius:5px !important;
border-bottom-right-radius:5px !important;
-moz-border-radius-bottomright:5px !important;
-moz-border-radius-bottomleft:5px !important;
border-top-right-radius:5px !important;
border-top-left-radius:5px !important;
-moz-border-radius-topright:5px !important;
-moz-border-radius-topleft:5px !important;
background-color:#fff !important;
box-shadow:0px 0px 5px #fff !important;
-moz-box-shadow:0px 0px 5px #fff !important;
-webkit-box-shadow:0px 0px 5px #fff !important;
}
/*Header (rechter Teil)*/
.headerR {
border-top-right-radius:5px !important;
border-bottom-right-radius:5px !important;
-moz-border-radius-topright:5px !important;
-moz-border-radius-bottomright:5px !important;
background-color:transparent !important;
}
/*Navigation*/
/*#leftNav,*/ #contents
{
border-radius:10px!important;
-moz-border-radius:10px!important;
margin-bottom:10px !important;
}
/*########*/
/*#leftNav ul {
background:url("http://winfuture.de/css/images/left_nav_bg.png") repeat-y scroll -162px 0 transparent !important;
-moz-border-radius:10px 10px 10px 10px;
border-radius:10px 10px 10px 10px !important;
}
#leftNav li:last-child {
background:transparent !important;
}*/
/*#############*/
#leftNav a{color:#fff !important;}
#leftNav a:hover{color:#fff !important;}
#leftNav li{border-bottom:none !important;
color:#fff !important;}
#leftNav ul{
-moz-border-radius:10px;
border-radius:10px !important;
background-color:transparent !important;
text-shadow: 0 0 7px #fff !important;
}
#leftNav,#leftNav li:last-child,#leftNav li.blueDash,LI.head.unfolded.active,LI.unfolded,.w
in7_special_teaser li,.magazin_teaser li,.updatePack_teaser li,.generic_box li{background:transparent !important;}
#leftNav{border-top-right-radius:15px !important;border-top-left-radius:15px !important;}
#contents{background:transparent !important;padding:0 0 12px !important;}
#leftNav ul{background:transparent !important;}
#leftNav_foot {
display: none !important;
}
/* Header (linker Teil) */
#header a {
width:330px;
height:88px;
float:left;
background:url('http://img651.imageshack.us/img651/2435/obenlogoneuscratched.png');
-moz-border-radius: 5px 0 0 5px !important;
border-radius:5px 0px 0px 5px !important;
}
#header .headerR a {
background:transparent;
width:auto;
height:auto;
float:none;
}
#header a img {
display:none !important;
}
.cent_mitte_ende {
height: 0 !important;
}
#contents {
background:transparent !important;
padding:0 0 12px 0 !important;
}
header {
height 88px!important;
}
.primary_content div:last-child {
-moz-border-radius:0 0 10px 10px;
border-radius:10px 10px 10px 10px !important;
}
#leftNav {
border-top-right-radius:15px !important;
border-top-left-radius:15px !important;
}
/*Style Credits
#leftNav li:last-childdiv#leftNav > ul:after
{content:"WinFuture.de RELOADED 2k10 - by WF Styling-Crew ";
display: block; color:#00438E;
font-size: 7px; font-family: verdana;
color:#fff !important;
padding:2px; padding-left:13px;
border-bottom: border-bottom:none !important;
}*/
#centerWrap, .rightWrap {
border-radius:20px !important;
}
/*Kommentar-Bereich (Abstand nach unten) */
.comment_write_form {
margin-bottom:5px !important;
margin-right:5px !important;
}
/*Werbung rechts (Abstand zum Content) */
#frnBanner {
margin-bottom:10px !important;
padding-bottom:10px !important;
margin-left:10px !important;
}
#footer, #footer a,#footer a:hover,#footer a:visited, #footer strong{
color:#fff !important;
text-shadow: 0 0 8px #fff !important;
}
#footer:after {
content:"WinFuture.de RELOADED 2k10 Userstyle - \00A9 2010 by WF Styling-Crew" !important;
font-size: 10px !important;
text-align: center;
text-decoration:bold !important;
position: absolute;
left: 0px;
right: 0px;
width: 100%;
font-weight:bold;
display: block;
}
}
/*
+++++++++++++++++++++++++++++
F O R U M
+++++++++++++++++++++++++++++
|||||FORUM FOLGT!!!|||||||
}
}
Außerdem habe ich hier mal 2 Beispiele für die Grafiken Winbutton bzw. Wintbuttonactive (links die Neuen, rechts die Alten:



 -Symbol klicken.
-Symbol klicken.
























































